Class Skin
Change the look and feel of ProzillaOS
Constructor
new Skin(options)
Parameters
- options
- Type:
SkinOptions | undefined
- Type:
ts
interface SkinOptions {
systemIcon?: string;
appIcons?: Record<number, string>;
appNames?: Record<number, string>;
wallpapers?: string[];
defaultWallpaper?: string;
fileIcons?: {
generic: string;
info?: string;
text?: string;
code?: string;
video?: string;
audio?: string;
};
folderIcons?: {
generic: string;
images?: string;
text?: string;
link?: string;
video?: string;
audio?: string;
};
loadStyleSheet?: () => void;
}Properties
systemIcon
SVG icon for the system
- Type:
string
Default
"https://os.prozilla.dev/icon.svg"
appIcons
Replacements for app icons based on app id
- Type:
Record<number, string>
appNames
Replacements for app names based on app id
- Type:
Record<number, string>
wallpapers
Array of URLs of wallpaper images
- Type:
string[]
defaultWallpaper
URL of default wallpaper image
- Type:
string
Default
"https://os.prozilla.dev/assets/wallpapers/vibrant-wallpaper-blue-purple-red.png"

fileIcons
URLs of icons for types of files
- Type:
FileIcons
ts
interface FileIcons {
generic: string;
info?: string;
text?: string;
code?: string;
video?: string;
audio?: string;
}Default
![]()
folderIcons
URLs of icons for types of folders
- Type:
FolderIcons
ts
interface FolderIcons {
generic: string;
images?: string;
text?: string;
link?: string;
video?: string;
audio?: string;
}Default
![]()
loadStyleSheet
Function that dynamically imports style sheet
- Type:
() => void
Example
ts
function loadStyleSheet() {
import("../styles/skins/macOs.css");
}Instances
For more information about the designs of these skins, refer to the skins page.
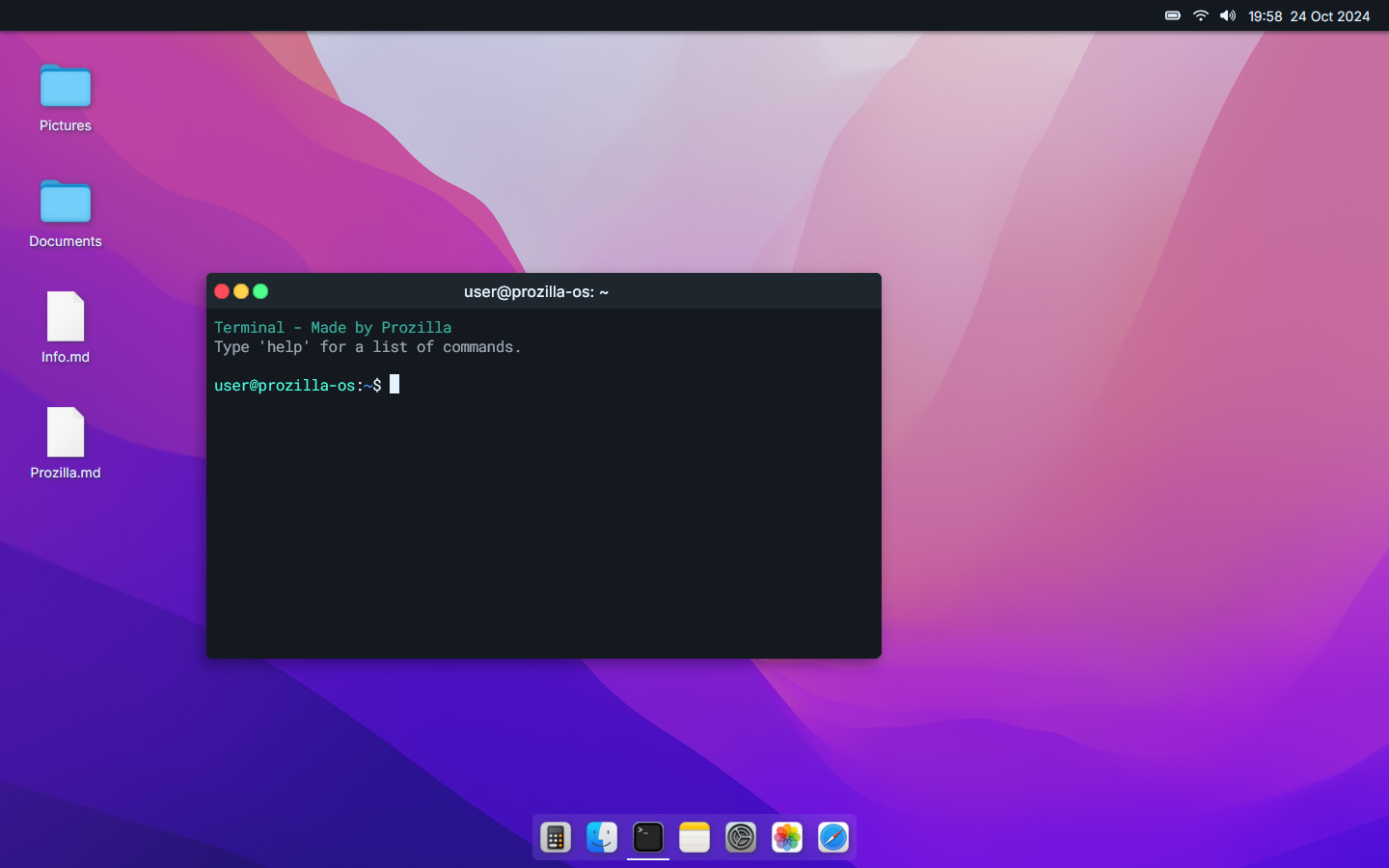
macOsSkin
A skin inspired by the MacOS interface
Preview

Usage
tsx
// App.tsx
import { Desktop, ModalsView, ProzillaOS, Taskbar, WindowsView } from "prozilla-os";
import { macOsSkin } from "@prozilla-os/skins";
export function App(): ReactElement {
return <ProzillaOS
systemName={"Example"}
tagLine={"Powered by ProzillaOS"}
skin={macOsSkin}
>
<Taskbar/>
<WindowsView/>
<ModalsView/>
<Desktop/>
</ProzillaOS>;
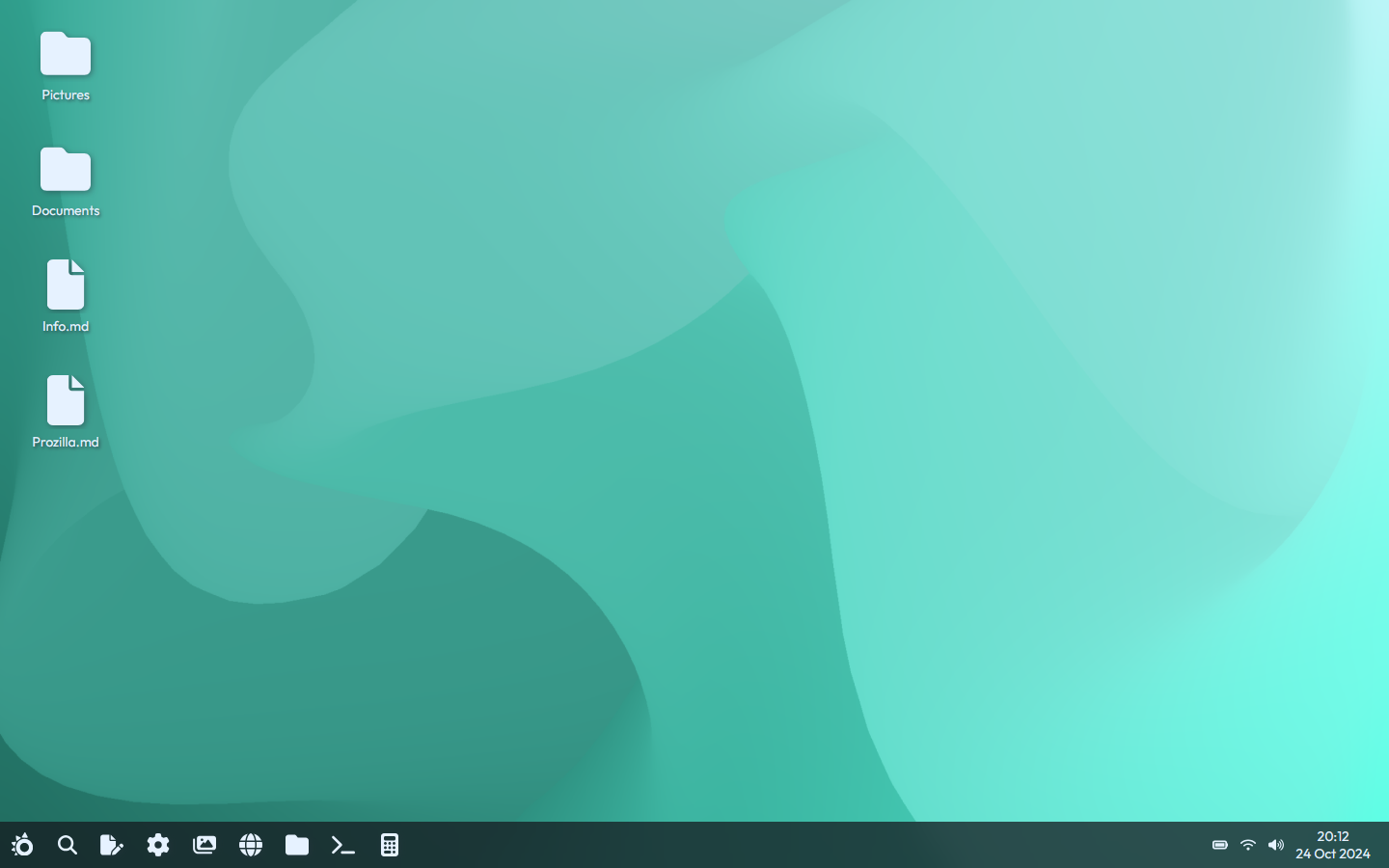
}minimalSkin
A minimalistic skin with monochrome icons
Preview

Usage
tsx
// App.tsx
import { Desktop, ModalsView, ProzillaOS, Taskbar, WindowsView } from "prozilla-os";
import { minimalSkin } from "@prozilla-os/skins";
export function App(): ReactElement {
return <ProzillaOS
systemName={"Example"}
tagLine={"Powered by ProzillaOS"}
skin={minimalSkin}
>
<Taskbar/>
<WindowsView/>
<ModalsView/>
<Desktop/>
</ProzillaOS>;
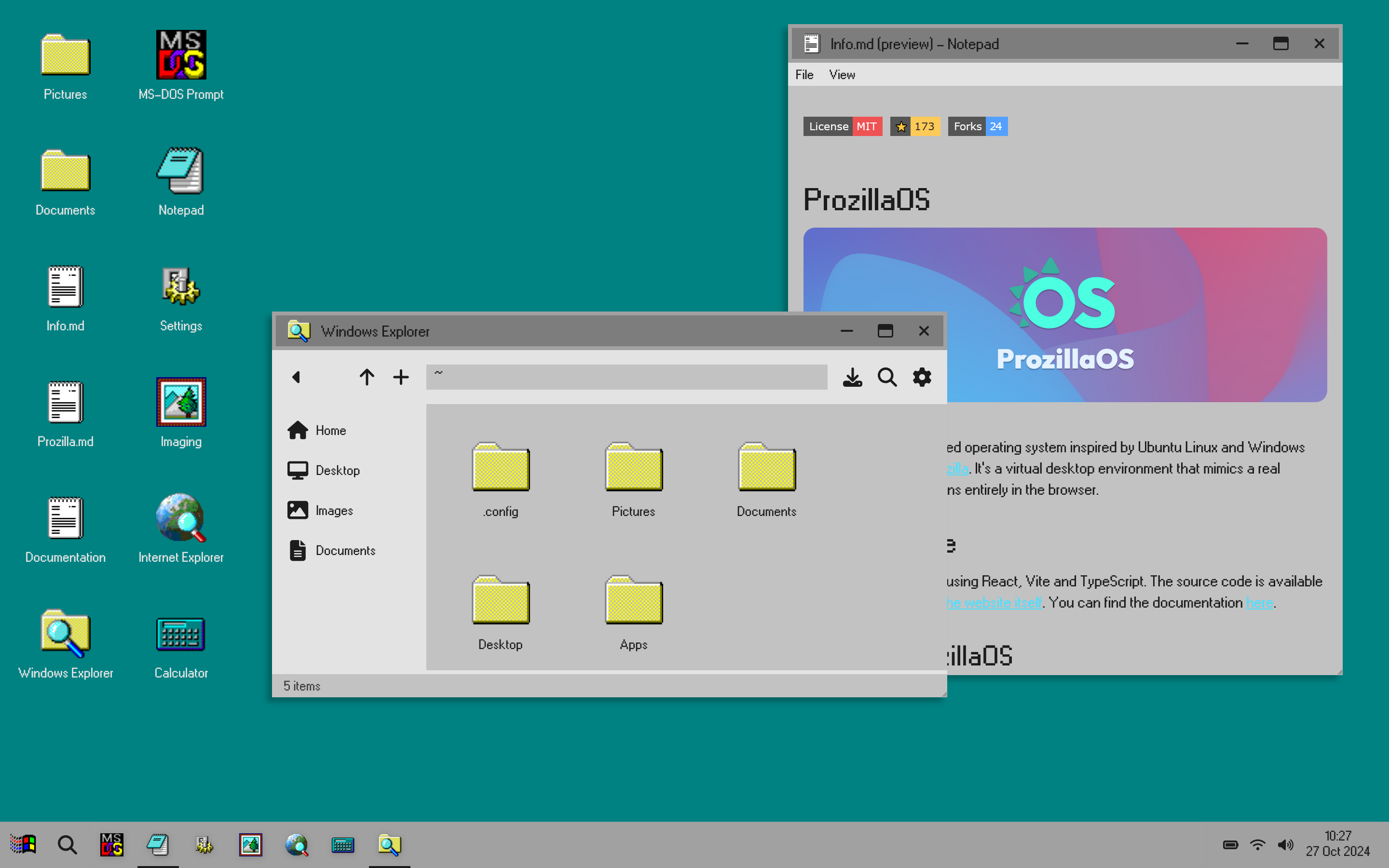
}windows95Skin
A skin inspired by the Windows95 interface
Preview

Usage
tsx
// App.tsx
import { Desktop, ModalsView, ProzillaOS, Taskbar, WindowsView } from "prozilla-os";
import { windows95Skin } from "@prozilla-os/skins";
export function App(): ReactElement {
return <ProzillaOS
systemName={"Example"}
tagLine={"Powered by ProzillaOS"}
skin={windows95Skin}
>
<Taskbar/>
<WindowsView/>
<ModalsView/>
<Desktop/>
</ProzillaOS>;
}pixelSkin
A pixelated skin with pixel art
Preview
![]()
Usage
tsx
// App.tsx
import { Desktop, ModalsView, ProzillaOS, Taskbar, WindowsView } from "prozilla-os";
import { pixelSkin } from "@prozilla-os/skins";
export function App(): ReactElement {
return <ProzillaOS
systemName={"Example"}
tagLine={"Powered by ProzillaOS"}
skin={pixelSkin}
>
<Taskbar/>
<WindowsView/>
<ModalsView/>
<Desktop/>
</ProzillaOS>;
}